Texniki SEO-ya aid olan sayt sürətinin önəmini yəqin ki, hər birimiz çox yaxşı bilirik. Bu gün sizinlə birlikdə PageSpeed-in bir hissəsi olan WebP haqqında danışacıyıq. WebP şəkillərindən necə istifadə etmək barədə danışmazdan əvvəl webP haqqında qısa məlumat vermək istərdim.
WebP nədir?
WebP internetdə şəkillər üçün itkisiz sıxılma təmin edən Google tərəfindən hazırlanmış şəkil formatıdır. WebP şəkli JPEG şəklindən 40% kiçik ola bilər. Üstəlik keyfiyyəti tamdır. Bu, veb saytınızın performansına və bant genişliyinə əhəmiyyətli dərəcədə təsir edəcəkdir.

Nümunə üzərindən getsək, yuxarıdakı ekran görüntüsündə sağ tərəf orijinaldır, sol tərəf isə webp formatına çevrilir. Öncədən də qeyd etdiyimiz kimi keyfiyyətdə heç bir fərq ortaya çıxmır. əksinə saytın performansına müsbət təsir göstərir.
WebP-dən istifadənin müsbət və mənfi tərəfləri nələrdir?
WebP JPEG, PNG və ya GIF kimi digər formatlardan bir çox üstünlüklərə malikdir.
Üstünlükləri:
- Fayl ölçüləri daha kiçikdir.
- İstənilən şəkil formatı webp-ə çevrilə bilər.
- Kiçik ölçülərə baxmayaraq, keyfiyyəti pisləşmir.
Mənfiləri
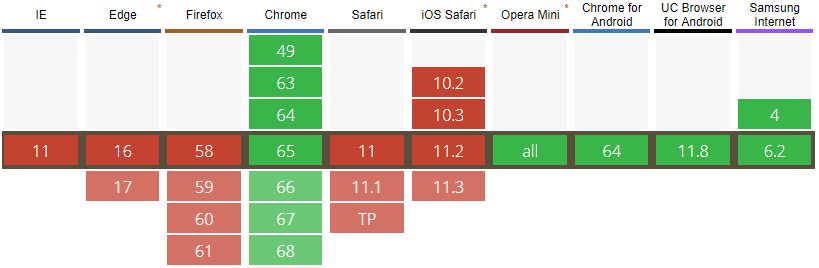
Brauzer dəstəyi – Yalnız Chrome və Opera veb səhifəsini dəstəkləyir. Bununla belə, narahat olacaq bir şey yoxdur. WordPress istifadə edirsinizsə, şəkilləri JPEG və ya PNG formatında istifadəçilərə göstərə bilərsiniz.

Yuxarıdakı cədvəlin köməkliyi ilə hansı brauzer və mobil versiyalarda webp-nin dəstəklənmədiyiniz görə bilərsiniz. (Qeyd: qırmızı rənglilər dəstəklənməyənlərdir.)
WordPress-də WebP Şəkillərindən Necə İstifadə Edilir?
Şəkillərimi optimallaşdırmaq və onları WebP-yə çevirmək üçün ShortPixel Image Optimizer istifadə edə bilərsiniz.
Plugin 100-ə qədər şəkil üçün pulsuz dəstək təklif edir. 100-dən çox şəkli optimallaşdırmaq istəyirsinizsə, kredit əldə etməlisiniz. 9,99 dollara ömürlük istifadə edəcəyiniz 10.000 kredit əldə edə bilərsiniz.
Təbii ki, bu, yalnız bu plagini quraşdırmaqla bitmir. Sonrakı .htaccess konfiqurasiyası üçün istifadə etməli olduğunuz keşləmə plaginidir. Cache Enabler plaginini quraşdırmanız və onun parametrlərini konfiqurasiya etməyiniz çox vacibdir. Şəklinizin WebP formatında olduğunu yoxlamaq üçün siz şəklin URL-inə daxil olmalı, Chrome Developer Tools-u açmalı və Şəbəkə nişanına keçməlisiniz, sonra şəkil faylına klikləyin. Burada məzmun növünün image/webp olduğunu göstərən fayl üçün cavabla qarşılaşacaqsınız.
Xülasə
Webp ilə siz veb saytınızın performansını nəzərdən keçirə və saytınızı necə təkmilləşdirməli olduğunuzun təfərrüatlarını öyrənə bilərsiniz. Bundan əlavə, bu təfərrüatlar yenilənmiş PageSpeed alətində açıqlanan detallara da daxildir. Performansa mənfi təsir edən məsələlərdən biri olan webp məsələsini nəzərdən keçirməyinizi və tez bir zamanda bu formata keçmənizi tövsiyə edirik.
Bloqu oxuyarkən ağlınızda hər hansı bir sual işarəsi qaldısa, SEO Sualları bölməmizdən keçə və cavablanmağını istədiyiniz sualları bizimlə paylaşa bilərsiniz.
Yeni və öyrədici məlumatlardan ən birinci siz xəbərdar olmaq istəyirsiinizsə, bizi telegramdan izləyə bilərsiniz.