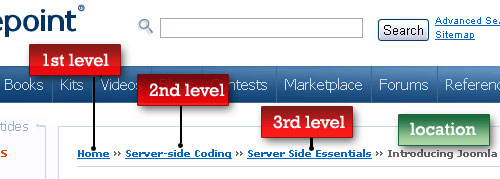
Breadcrumb, istifadəçilərə və axtarış motoru botlarına veb saytın içində harada olduqlarını göstərən kiçik keçidlər toplusudur. Bu keçidlər saytın iyerarxik quruluşunu əks etdirir, yəni ana səhifədən alt kateqoriyalara qədər keçidləri göstərir. Breadcrumb istifadəçilərə saytda asan və sürətli şəkildə naviqasiya etməyə kömək edir. Məsələn, əgər bir istifadəçi saytda müəyyən bir alt kateqoriyadadırsa, Breadcrumb vasitəsilə bir kliklə yuxarı kateqoriyaya və ya ana səhifəyə geri dönə bilər. Axtarış motoru botları üçün də bu keçidlər vacibdir, çünki botlar saytı daha yaxşı başa düşür və hər səhifənin necə bir strukturda olduğunu daha asanlıqla anlayırlar. Bu da saytın SEO performansını artırmağa kömək edir, çünki botlar saytı daha effektiv şəkildə indeksləyirlər.
Breadcrumb-ın üç əsas növü var:
- Location Breadcrumb: İstifadəçinin saytın hansı yerində olduğunu göstərir, məsələn: Ana Səhifə > Məhsullar > Telefonlar.
- Atribut Breadcrumb: Məhsul və ya xidmətə aid xüsusi xüsusiyyətləri əks etdirir. Məsələn, Telefonlar > Marka > Model.
- Path Breadcrumb: İstifadəçinin saytda gəldiyi yolu göstərir, bu isə istifadəçinin keçmişdə keçdiyi səhifələri əks etdirir.

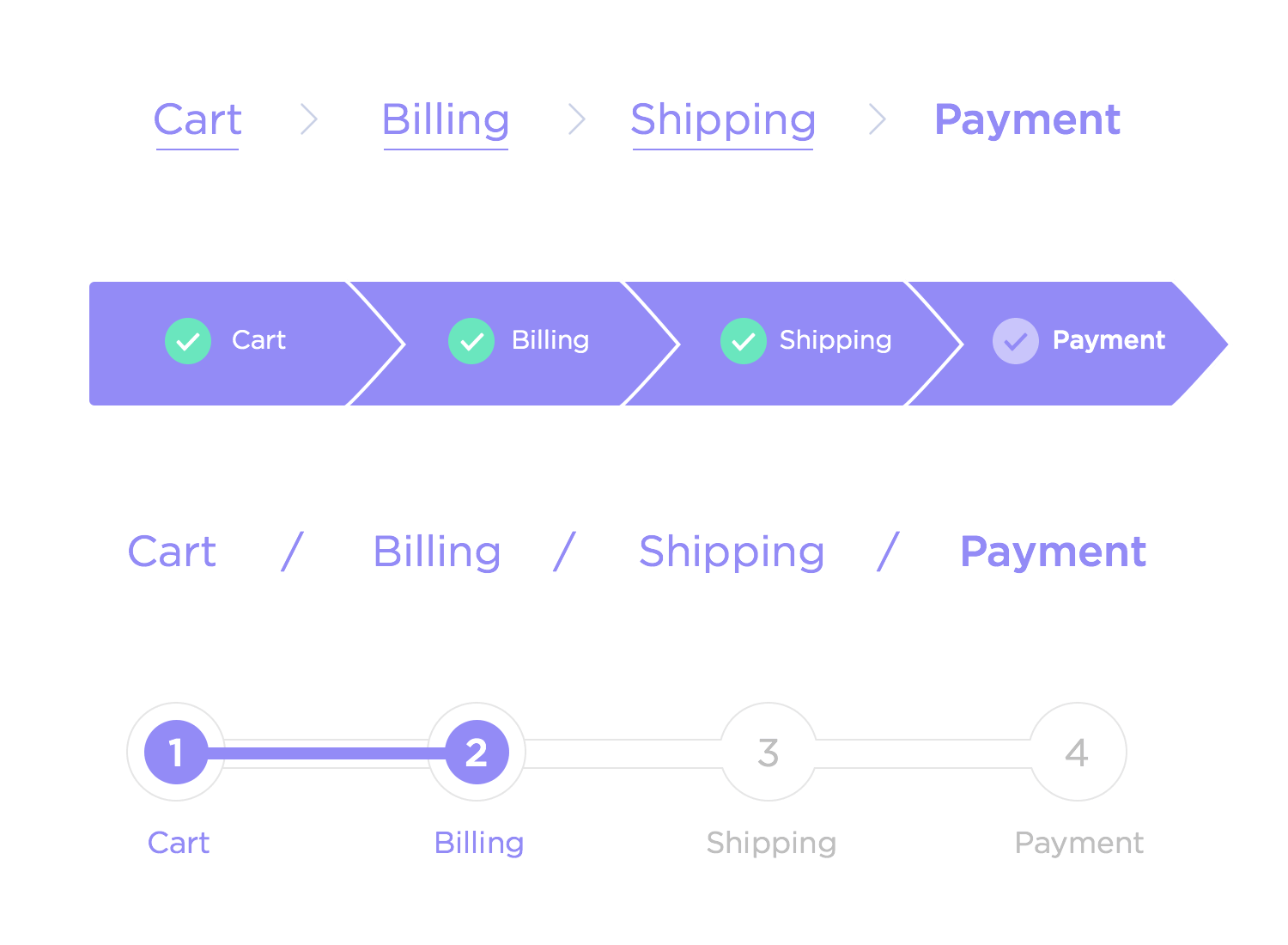
Breadcrumb (Çörək qırıntısı) strukturu veb saytlarda naviqasiyanı asanlaşdırmaq üçün istifadə olunan bir sistemdir. Bu sistem fərqli şəkillərdə təşkil olunsa da, əsasən üç əsas növdə rast gəlinir. Bu növlərdən biri də Location Breadcrumb və ya Məkan Breadcrumb adlanır.
Location Breadcrumb
Location Breadcrumb – saytda ən çox istifadə edilən breadcrumb növüdür və istifadəçiyə saytın iyerarxiyasında dəqiq olaraq harada olduğunu göstərir. Bu, səhifənin ana səhifədən başlayaraq alt kateqoriyalar vasitəsilə necə yerləşdiyini göstərir. Məsələn, Ana Səhifə > Məhsullar > Elektronika > Telefonlar kimi bir yol xəritəsi təqdim edir. İstifadəçilər səhifəyə hansı link vasitəsilə daxil olmasından asılı olmayaraq, Location Breadcrumb hər kəs üçün eyni strukturda görünür. Bu da, istifadəçilərə bir səhifədən digərinə asanlıqla keçməyə və daha yuxarı kateqoriyalara qayıtmağa imkan verir.
Bu breadcrumb növü həm də axtarış motorları üçün çox faydalıdır, çünki saytdakı səhifələrin necə əlaqəli olduğunu axtarış botlarına göstərir. Botlar saytda bu cür iyerarxik strukturu daha yaxşı anladıqda, saytı daha effektiv indeksləyir və bu, SEO üçün müsbət təsir yaradır.
Location Breadcrumb-ın əsas xüsusiyyətləri bunlardır:
- İyerarxiya göstərməsi: Saytın hər bir səhifəsinin əsas səhifəyə olan mövqeyini nümayiş etdirir.
- Tez geri dönmə imkanı: İstifadəçilər bir kliklə daha yuxarı səviyyələrə və ya əsas səhifəyə qayıda bilir.
- Sabit yol xəritəsi: Sayta hansı şəkildə daxil olmasından asılı olmayaraq, breadcrumb hər kəs üçün eyni şəkildə görünür, beləliklə, istər birbaşa ana səhifədən, istərsə də axtarış nəticələri vasitəsilə keçilsin, bütün istifadəçilər üçün eyni naviqasiya təmin olunur.

Misal olaraq: Əgər istifadəçi “Telefonlar” kateqoriyasına daxil olub, müəyyən bir telefon modelini seçibsə, Location Breadcrumb sayəsində istifadəçi harada olduğunu və bir kliklə “Elektronika” və ya “Ana Səhifə”yə geri dönmə imkanına sahibdir. Bu, istifadəçi təcrübəsini əhəmiyyətli dərəcədə artırır, çünki insanlar saytda daha asanlıqla və sürətli naviqasiya edə bilir.
Atribut Breadcrumb
Atribut Breadcrumb — Bu breadcrumb növü, ənənəvi yerdəyişmə strukturundan fərqli olaraq, istifadəçinin keçdiyi səhifələrin xüsusiyyətlərini və ya seçimlərini əks etdirir. Əsas məqsəd istifadəçinin saytın hansı kateqoriyasında olduğunu göstərmək deyil, əksinə, həmin səhifəyə çatmaq üçün hansı filtr və ya xüsusiyyətlərdən istifadə olunduğunu göstərməkdir. Bu tipli SEO breadcrumb-lar, başlıq teqlərini izləmək əvəzinə, səhifədə tətbiq olunan filtr və xüsusiyyət seçimlərini əks etdirir.
Atribut Breadcrumb-lar, əsasən, e-ticarət saytlarında istifadə olunur. Məsələn, bir onlayn mağazada müəyyən bir məhsul kateqoriyasına daxil olan istifadəçi müxtəlif axtarış və ya filtr seçimlərindən istifadə edə bilər. Belə ki, müəyyən bir rəng, ölçü və ya qiymət aralığını seçərək axtarış nəticələrini daralda bilər. Atribut Breadcrumb isə həmin seçimləri göstərir və istifadəçiyə hansı filtrin tətbiq olunduğunu asanlıqla görmək imkanı verir.
Atribut Breadcrumb-ın Əsas Xüsusiyyətləri
- Seçimləri göstərir: Saytda istifadəçinin tətbiq etdiyi filtr və ya seçimləri nümayiş etdirir.
- Dəqiqlik: İstifadəçiyə tətbiq olunan xüsusi seçimləri göstərərək, səhifənin xüsusiyyətlərini dəqiqliklə başa düşməsinə imkan yaradır.
- Naviqasiya asanlığı: İstifadəçi breadcrumb-lar vasitəsilə seçdiyi hər hansı filtri ləğv edə və ya istədiyi təqdirdə, filtrsiz səhifəyə geri dönə bilər.

Misal olaraq
Bir istifadəçi onlayn mağazada “Kişi geyimləri” kateqoriyasına keçib, sonra “Gödəkçələr” alt kateqoriyasını seçir və filtr kimi “Mavi rəng” və “L ölçüsü” tətbiq edirsə, Atribut Breadcrumb belə görünə bilər:
Ana Səhifə > Kişi geyimləri > Gödəkçələr > Rəng: Mavi > Ölçü: L
Bu struktura əsasən, istifadəçi həm məhsulun yerləşdiyi kateqoriyaya dair ümumi məlumat əldə edir, həm də axtarışını hansı filtr seçimləri ilə daraltdığını görə bilir.
İstifadəçilərin asan və anlaşılan naviqasiya təcrübəsi yaşaması üçün daha çox Location Breadcrumb və ya Atribut Breadcrumb-dan istifadə etmək daha məqsədəuyğundur.